建站过程中有时会发现网站后台或者前端出现图标无法显示的问题,图标显示为方框状态了,如下图所示:

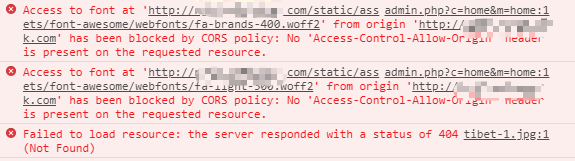
审查元素可以看到如下的报错信息

原因分析
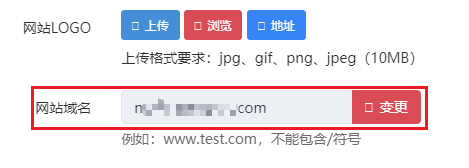
这是因为跨域访问造成的,也就是访问的域名并不是网站填写的主域名。
网站设置中填写的是域名A,但使用域名B访问,就会存在跨域问题。
比如独立的手机站域名、终端域名。

解决办法:
一、apache环境
通常只需要配置主站目录的 .htaccess 就行了,有些情况下子站等其它域名目录下也要配置
方法1:
直接在网站根目录 .htaccess文件 中添加如下代码即可:
|
1
2
|
# Make sure proxies don’t deliver the wrong contentHeader append Vary User-Agent env=!dont-varyHeader set Access-Control-Allow-Origin "*" |
方法2:
在httpd.conf 尾部加上
|
1
|
LoadModule headers_module modules/mod_headers.so |
|
1
2
|
# Make sure proxies don’t deliver the wrong contentHeader append Vary User-Agent env=!dont-varyHeader set Access-Control-Allow-Origin "*" |
二、Nginx环境
在nginx.conf 内部加上
|
1
2
3
|
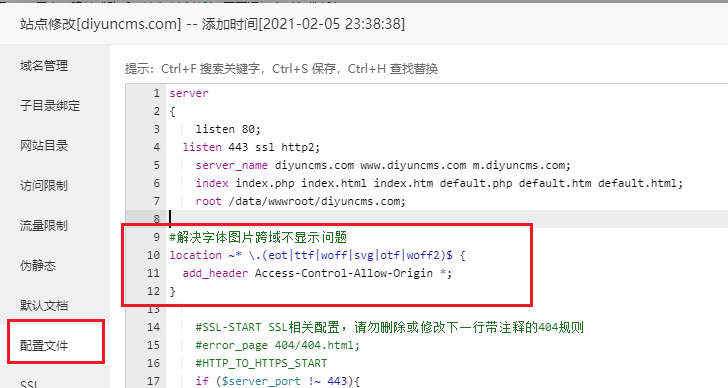
location ~* .(eot|ttf|woff|svg|otf|woff2)$ { add_header Access-Control-Allow-Origin *;} |
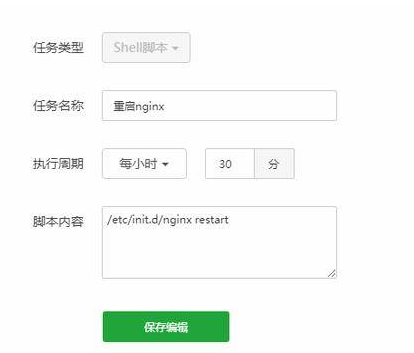
如果是宝塔面版,在网站配置文件中添加即可,如下图所示:

三、注意事项
1、如果用了CDN的话,需要配置HTTP头

感谢您的来访,获取更多精彩文章请收藏本站。

© 版权声明
THE END


![【手工剑灵网单服务端】最新版真剑灵网游手工架设客户端[内附超详细文字视频教程]-资源袋源码分享站](/wp-content/uploads/replace/6bf869eae22f6a9e278d5620692faffd.png)

![简单的API聚合平台[源码]-资源袋源码分享站](https://www.ziyuandai.com/wp-content/uploads/2022/12/简单的API聚合平台.jpg)

![【精仿小米社区】简约大气小米网站风格的WP主题模板[wordpress主题]-资源袋源码分享站](https://www.ziyuandai.com/wp-content/uploads/2022/11/1574300758-96a6b01310595ad11.jpg)













暂无评论内容